How to get multiple checkbox value in javascript
By Saheb Sutradhar - Updated On 27-02-2024

In this post, you will learn how to get multiple checkbox values in javascript. In many applications, you will find this kind of feature where we allow users to select multiple options by using a checkbox.
checked is the property of the checkbox element, if the checkbox is checked the the value of the checked property will be true or else the value will be false.
The radio button and checkbox both are different. To create a checkbox we use input element with type='checkbox' .
Syntax :
<input type="checkbox" value="value">
Below three examples below will help you understand how we use checkboxes in our application.
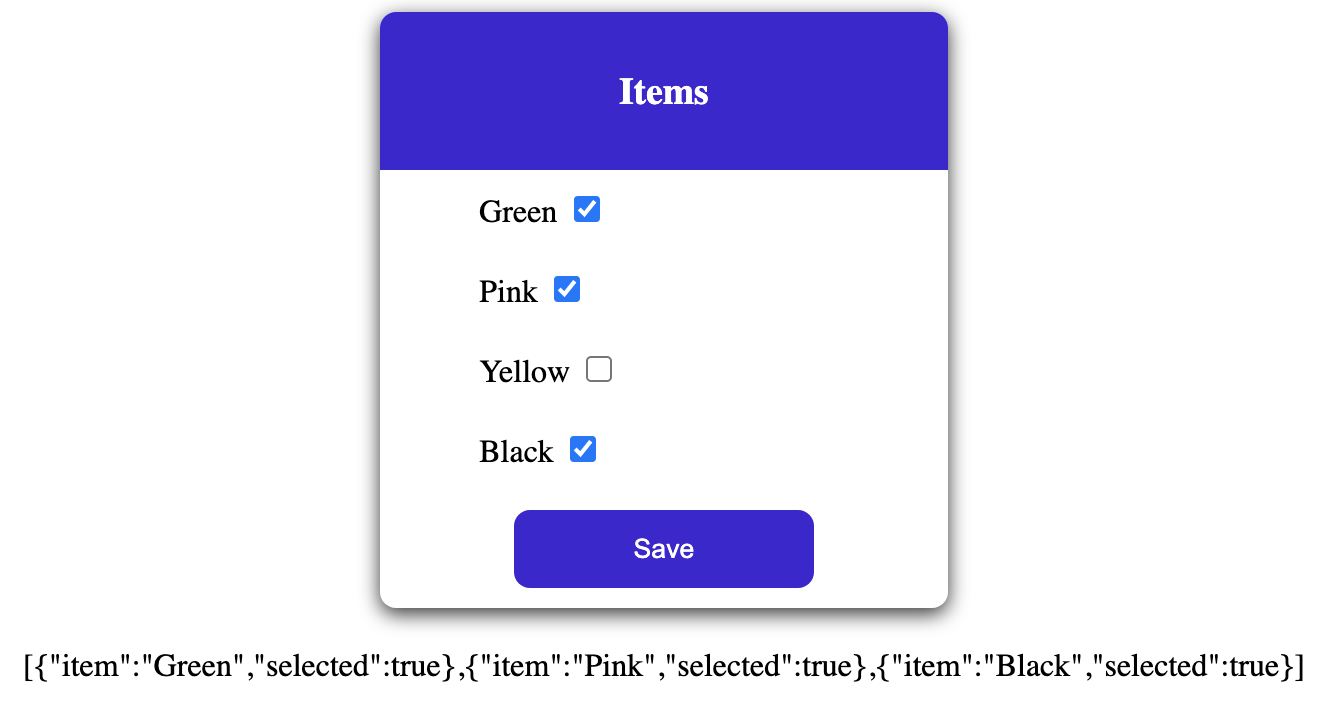
Example: 1
Below the example, we are allowing users to select multiple colors using a checkbox.

index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Multiple checkbox value in javascript </title>
<style>
.header {
text-align: center;
background-color: rgb(68, 25, 211);
color: white;
padding: 10px;
}
.wrapper {
width: 20%;
margin: auto;
border-radius: 8px;
box-shadow: 0 3px 10px rgb(54, 54, 54);
overflow: hidden;
}
.item {
padding: 10px;
margin-left: 40px;
}
button {
display: block;
margin: 10px auto;
outline: none;
padding: 12px;
border: none;
background-color: rgb(68, 25, 211);
border-radius: 8px;
color: white;
cursor: pointer;
width: 150px;
}
.result {
text-align: center;
margin-top: 20px;
}
</style>
</head>
<body>
<div class="wrapper">
<div class="header">
<h3>Items</h3>
</div>
<div id="itemForm">
<div class="item">
<label for="green">Green</label>
<input id="green" type="checkbox" value="Green">
</div>
<div class="item">
<label for="pink">Pink</label>
<input id="pink" type="checkbox" value="Pink">
</div>
<div class="item">
<label for="yellow">Yellow</label>
<input id="yellow" type="checkbox" value="Yellow">
</div>
<div class="item">
<label for="black">Black</label>
<input id="black" type="checkbox" value="Black">
</div>
<button id="submit">Save</button>
</div>
</div>
<p class="result"></p>
<script>
var itemForm = document.getElementById('itemForm'); // getting the parent container of all the checkbox inputs
var checkBoxes = itemForm.querySelectorAll('input[type="checkbox"]'); // get all the check box
document.getElementById('submit').addEventListener('click', getData); //add a click event to the save button
let result = [];
function getData() { // this function will get called when the save button is clicked
result = [];
checkBoxes.forEach(item => { // loop all the checkbox item
if (item.checked) { //if the check box is checked
let data = { // create an object
item: item.value,
selected: item.checked
}
result.push(data); //stored the objects to result array
}
})
document.querySelector('.result').textContent = JSON.stringify(result); // display result
}
</script>
</body>
</html>
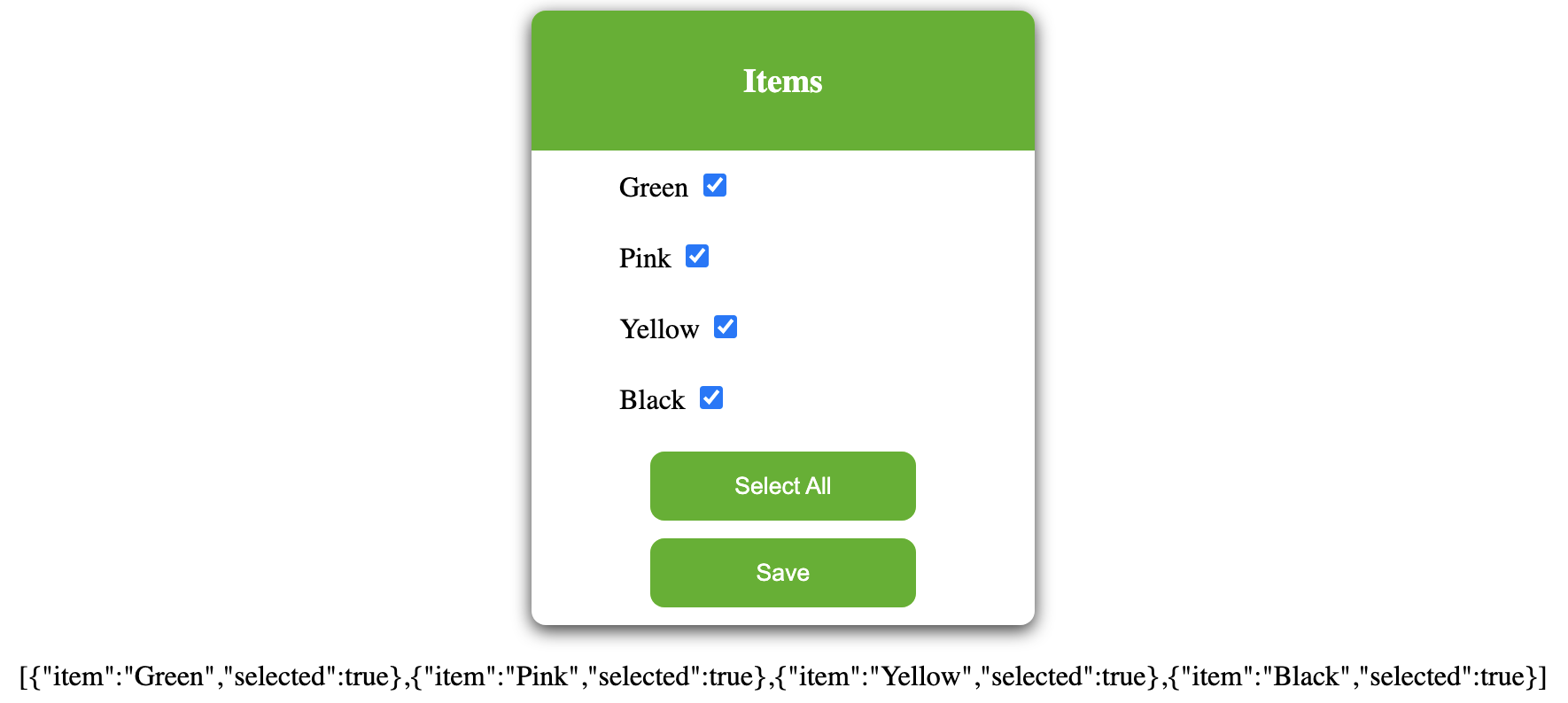
Example : 2
In below example user can select all or user can select any of the option
In below example we are using few check box where user can choose any of the color or if user want to select all then user can click select all button to select all the colors.

Index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Multiple checkbox value in javascript </title>
<style>
.header {
text-align: center;
background-color: rgb(72, 179, 10);
color: white;
padding: 10px;
}
.wrapper {
width: 20%;
margin: auto;
border-radius: 8px;
box-shadow: 0 3px 10px rgb(54, 54, 54);
overflow: hidden;
}
.item {
padding: 10px;
margin-left: 40px;
}
button {
display: block;
margin: 10px auto;
outline: none;
padding: 12px;
border: none;
background-color: rgb(72, 179, 10);
border-radius: 8px;
color: white;
cursor: pointer;
width: 150px;
}
.result {
text-align: center;
margin-top: 20px;
}
</style>
</head>
<body>
<div class="wrapper">
<div class="header">
<h3>Items</h3>
</div>
<div id="itemForm">
<div class="item">
<label for="green">Green</label>
<input id="green" type="checkbox" value="Green">
</div>
<div class="item">
<label for="pink">Pink</label>
<input id="pink" type="checkbox" value="Pink">
</div>
<div class="item">
<label for="yellow">Yellow</label>
<input id="yellow" type="checkbox" value="Yellow">
</div>
<div class="item">
<label for="black">Black</label>
<input id="black" type="checkbox" value="Black">
</div>
<button id="selectAll">Select All</button>
<button id="submit">Save</button>
</div>
</div>
<p class="result"></p>
<script>
var itemForm = document.getElementById('itemForm'); // getting the parent container of all the checkbox inputs
var checkBoxes = itemForm.querySelectorAll('input[type="checkbox"]'); // get all the check box
document.getElementById('submit').addEventListener('click', getData); //add a click event to the save button
let result = [];
function getData() { // this function will get called when the save button is clicked
result = [];
checkBoxes.forEach(item => { // loop all the checkbox item
if (item.checked) { //if the check box is checked
let data = { // create an object
item: item.value,
selected: item.checked
}
result.push(data); //stored the objects to result array
}
})
document.querySelector('.result').textContent = JSON.stringify(result); // display result
}
document.getElementById('selectAll').addEventListener('click', selectAll); //add a click event to the selectAll button
function selectAll() {
checkBoxes.forEach(item => {
item.checked = true;
})
}
</script>
</body>
</html>
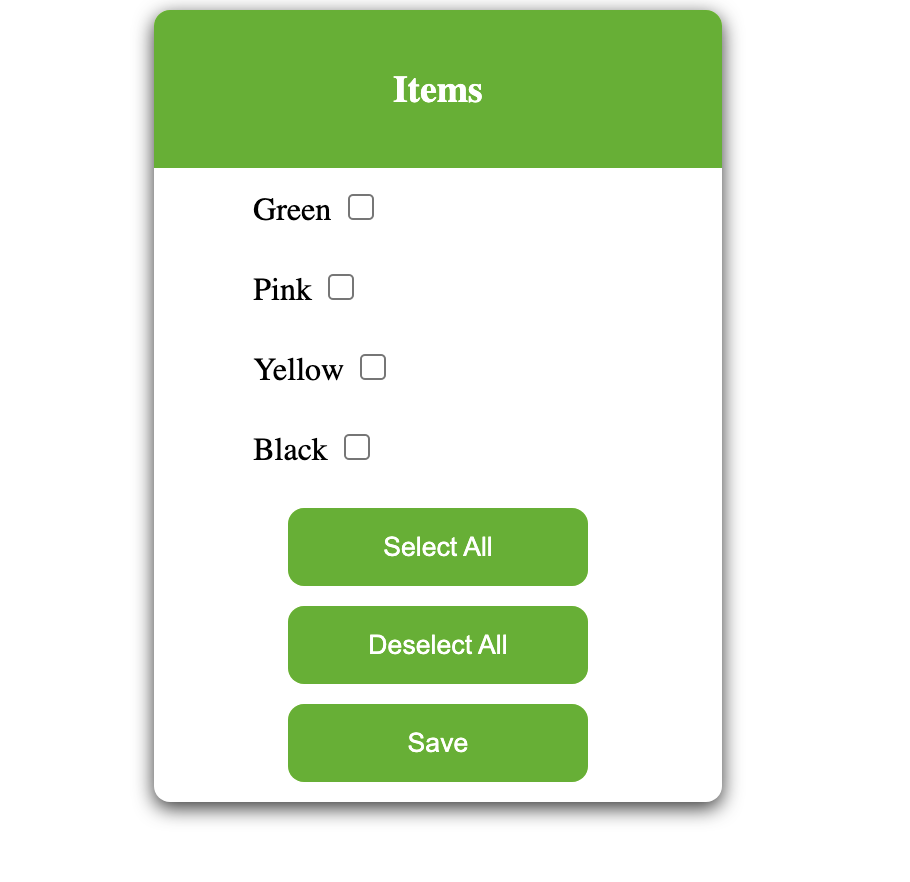
Example : 3
In the below example, the user can select all or user can select any of the options and the user has the option to deselect all the selected colours
In the below example, we are using a few checkboxes where the user can choose any of the colors or if the user wants to select all then the user can click the select all button to select all the colors and the user has the option to deselect all the selected colors.

Index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Multiple checkbox value in javascript </title>
<style>
.header {
text-align: center;
background-color: rgb(72, 179, 10);
color: white;
padding: 10px;
}
.wrapper {
width: 20%;
margin: auto;
border-radius: 8px;
box-shadow: 0 3px 10px rgb(54, 54, 54);
overflow: hidden;
}
.item {
padding: 10px;
margin-left: 40px;
}
button {
display: block;
margin: 10px auto;
outline: none;
padding: 12px;
border: none;
background-color: rgb(72, 179, 10);
border-radius: 8px;
color: white;
cursor: pointer;
width: 150px;
}
.result {
text-align: center;
margin-top: 20px;
}
</style>
</head>
<body>
<div class="wrapper">
<div class="header">
<h3>Items</h3>
</div>
<div id="itemForm">
<div class="item">
<label for="green">Green</label>
<input id="green" type="checkbox" value="Green">
</div>
<div class="item">
<label for="pink">Pink</label>
<input id="pink" type="checkbox" value="Pink">
</div>
<div class="item">
<label for="yellow">Yellow</label>
<input id="yellow" type="checkbox" value="Yellow">
</div>
<div class="item">
<label for="black">Black</label>
<input id="black" type="checkbox" value="Black">
</div>
<button id="selectAll">Select All</button>
<button id="deSelectAll">Deselect All</button>
<button id="submit">Save</button>
</div>
</div>
<p class="result"></p>
<script>
var itemForm = document.getElementById('itemForm'); // getting the parent container of all the checkbox inputs
var checkBoxes = itemForm.querySelectorAll('input[type="checkbox"]'); // get all the check box
document.getElementById('submit').addEventListener('click', getData); //add a click event to the save button
let result = [];
function getData() { // this function will get called when the save button is clicked
result = [];
checkBoxes.forEach(item => { // loop all the checkbox item
if (item.checked) { //if the check box is checked
let data = { // create an object
item: item.value,
selected: item.checked
}
result.push(data); //stored the objects to result array
}
})
document.querySelector('.result').textContent = JSON.stringify(result); // display result
}
document.getElementById('selectAll').addEventListener('click', selectAll); //add a click event to the selectAll button
document.getElementById('deSelectAll').addEventListener('click', deSelectAll); //add a click event to the deSelectAll button
function selectAll() {
checkBoxes.forEach(item => {
item.checked = true;
})
}
function deSelectAll() {
checkBoxes.forEach(item => {
item.checked = false;
})
}
</script>
</body>
</html>
I hope this article is helpful for you, i am very glad to help you thanks for reading
Trending Posts

Create Input Floating Label in CSS and HTML...

CSS Card Hover Effects: Make Your Website Stand Ou...

Create a Rotate Image Gallery with HTML and CSS...

CSS Hover Effect | Web Development...

How to create MongoDB Free cloud Database - Atlas ...

Learn how to create CSS Button RGB Animation...

Create Responsive Sidebar with React JS and tailwi...

Build a JavaScript Carousel Slider With Example...

How to Disable the Submit Button in Formik...

How to Use Bootstrap 5 in Next.js...